Optimisation de la Vitesse du Site Shopify : Techniques Avancées
La vitesse de chargement d’un site Web est un facteur essentiel pour offrir une expérience utilisateur optimale. Sur Shopify, la plateforme de commerce électronique la plus populaire, il existe plusieurs techniques avancées pour optimiser la vitesse de votre site et améliorer ses performances. Dans cet article, nous allons nous concentrer sur trois des signaux Web essentiels : Largest Contentful Paint, First Input Delay et Cumulative Layout Shift.
Largest Contentful Paint
Largest Contentful Paint (LCP) est un indicateur qui mesure le temps nécessaire pour afficher le plus grand élément visible à l’écran. Pour améliorer le LCP de votre site Shopify, vous pouvez prendre les mesures suivantes :
- Optimisez les images : réduisez la taille des images sans compromettre leur qualité. Utilisez des outils de compression d’images pour optimiser automatiquement vos images.
- Minifiez et combinez les fichiers CSS et JavaScript : réduisez la taille des fichiers CSS et JavaScript en les minifiant et en les combinant. Cela réduira le nombre de requêtes HTTP nécessaires pour charger votre site.
- Réduisez la profondeur de votre site : En réduisant la profondeur des balises html de votre site, vous améliorerez la lisibilité par les moteurs de recherche. C’est l’un des soucis principal des builder.
First Input Delay
First Input Delay (FID) mesure le temps qu’il faut pour que votre site réagisse à la première interaction de l’utilisateur, telle que le clic sur un bouton ou la saisie dans un champ de formulaire. Voici quelques conseils pour améliorer le FID de votre site Shopify :
- Minimisez l’utilisation du JavaScript bloquant : évitez d’utiliser du JavaScript qui bloque le rendu de la page. Utilisez des techniques de chargement asynchrone pour rendre votre site plus réactif.
- Optimisez les requêtes réseau : réduisez le nombre de requêtes réseau nécessaires pour charger votre site en regroupant les fichiers CSS, JavaScript et les polices d’écriture et en utilisant la mise en cache du navigateur. Parfois, une police d’écriture peut bloquer le chargement de votre site.
- Utilisez des apps légères : si vous utilisez des applications sur votre site Shopify, assurez-vous qu’elles sont optimisées pour la vitesse et qu’elles n’ajoutent pas de surcharge inutile.
Cumulative Layout Shift
Cumulative Layout Shift (CLS) mesure la stabilité visuelle de votre site, c’est-à-dire à quel point les éléments de la page bougent pendant le chargement. Pour améliorer le CLS de votre site Shopify, suivez ces recommandations :
- Définissez les dimensions des images et des vidéos : spécifiez les dimensions des images et des vidéos dans votre code HTML pour éviter les sauts de mise en page lorsque ces éléments se chargent. Des images de 1500 en HD suffisent parfois à mettre en valeur vos produits
- Chargez les polices de manière asynchrone : utilisez des techniques de chargement asynchrone pour charger les polices de manière à ce qu’elles n’interfèrent pas avec le rendu de la page.
En suivant ces techniques avancées d’optimisation de la vitesse, vous pouvez améliorer les signaux Web essentiels de votre site Shopify. Cela aura un impact positif sur l’expérience utilisateur, la conversion et le classement dans les moteurs de recherche. N’oubliez pas de surveiller régulièrement les performances de votre site et d’apporter les ajustements nécessaires pour maintenir une vitesse de chargement optimale.
Mise en pratique sur un Shopify
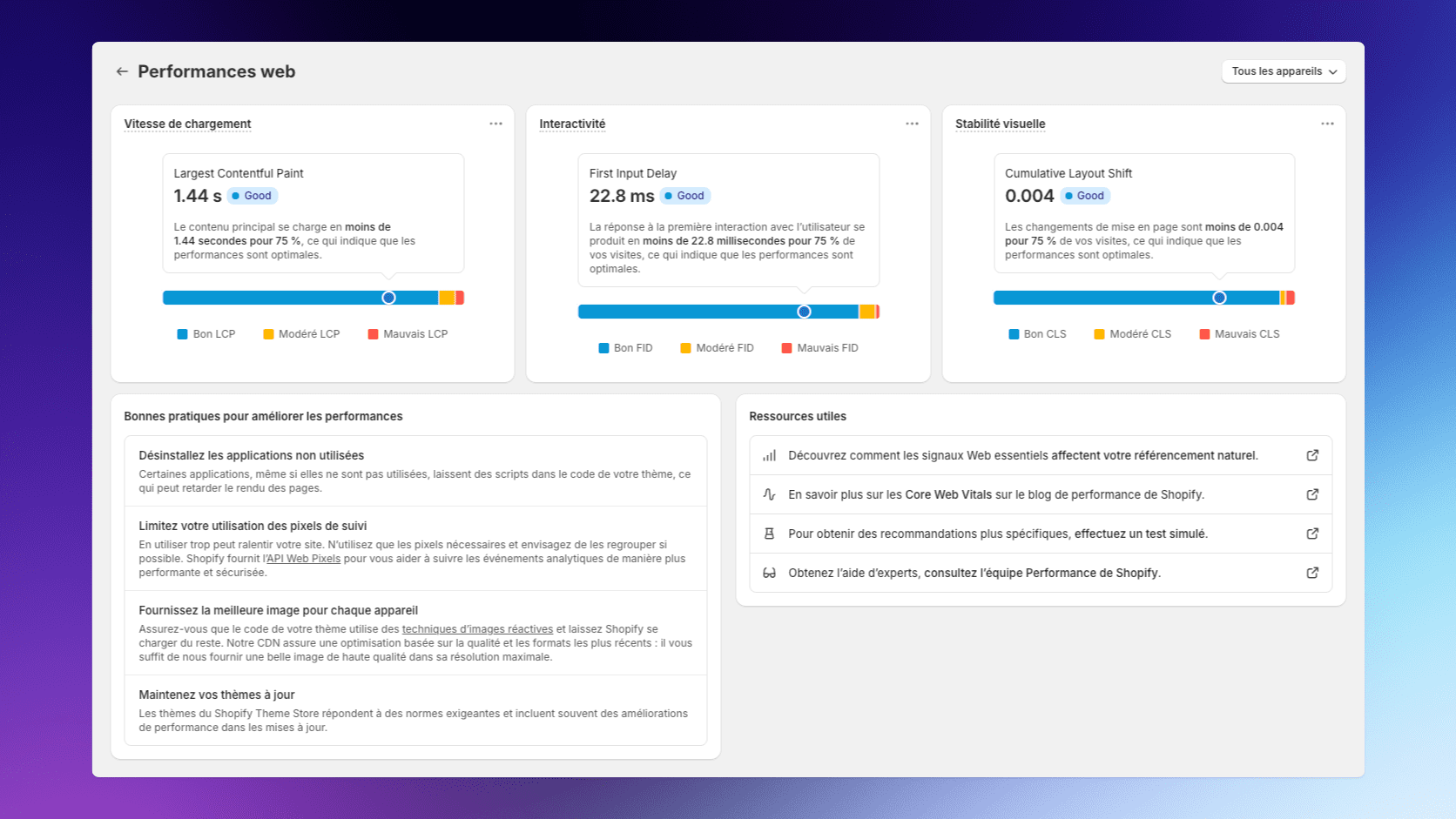
Dans le cadre d’une mission en TMA, je suis intervenu dans l’optimisation et la mise en pratique des conseils ci-dessus. Les résultats sont arrivés en quelques jours. Voici les aperçus de la mise en pratique :

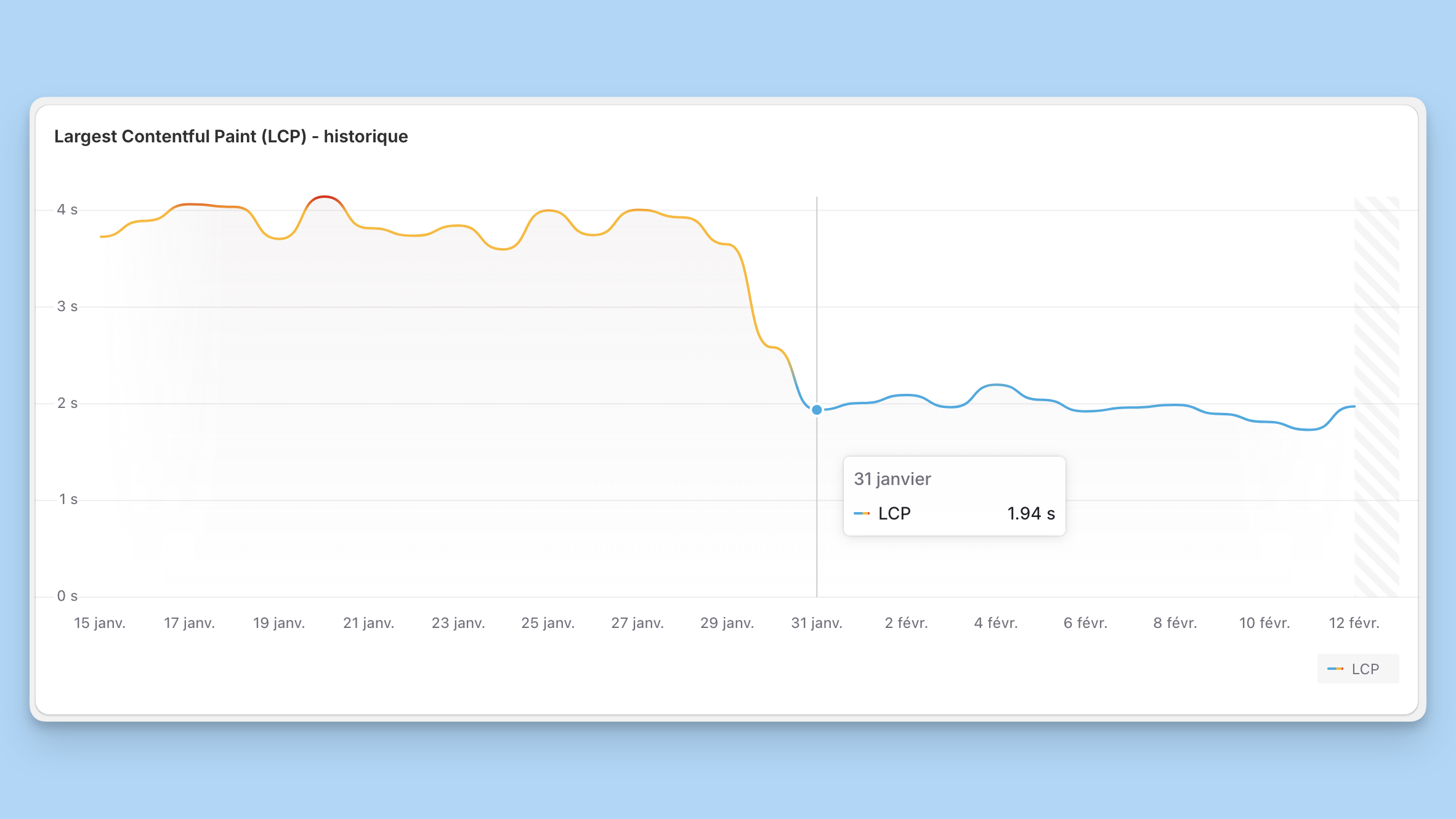
Pour le LCP, nous sommes passé sous la barre des 2 secondes. Ce qui est essentiel sur mobile.

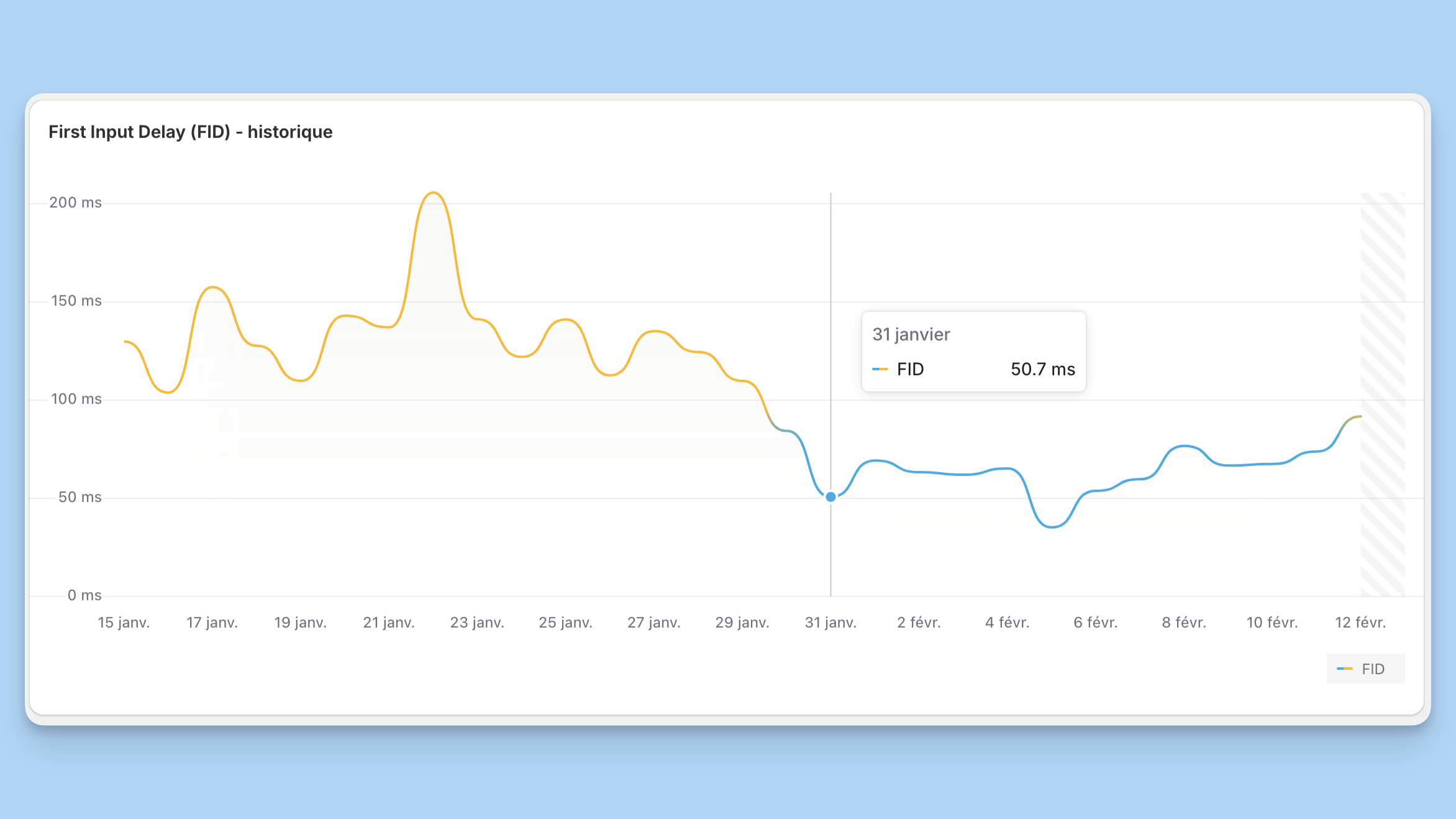
Pour le FID, nous l’avons divisé par 3. Ce qui permet aussi à l’utilisateur de naviguer plus rapidement.

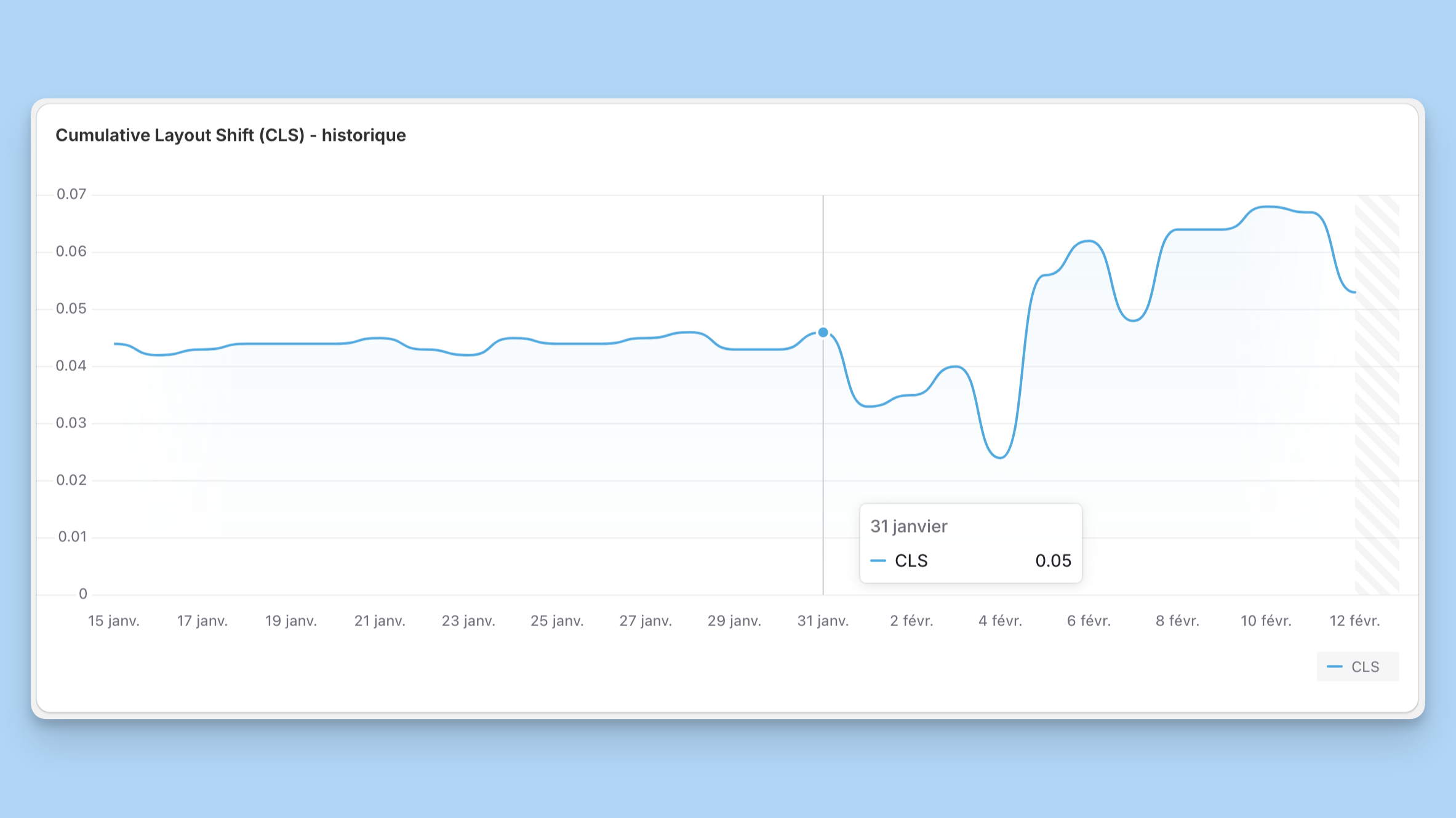
Enfin, le CLS est encore à améliorer. Ce site est une marketplace, nous sommes donc dépendants des images de produit que les vendeurs téléchargent. Nous allons travailler sur une stratégie média afin d’optimiser les images et ainsi gagner du temps en CLS.
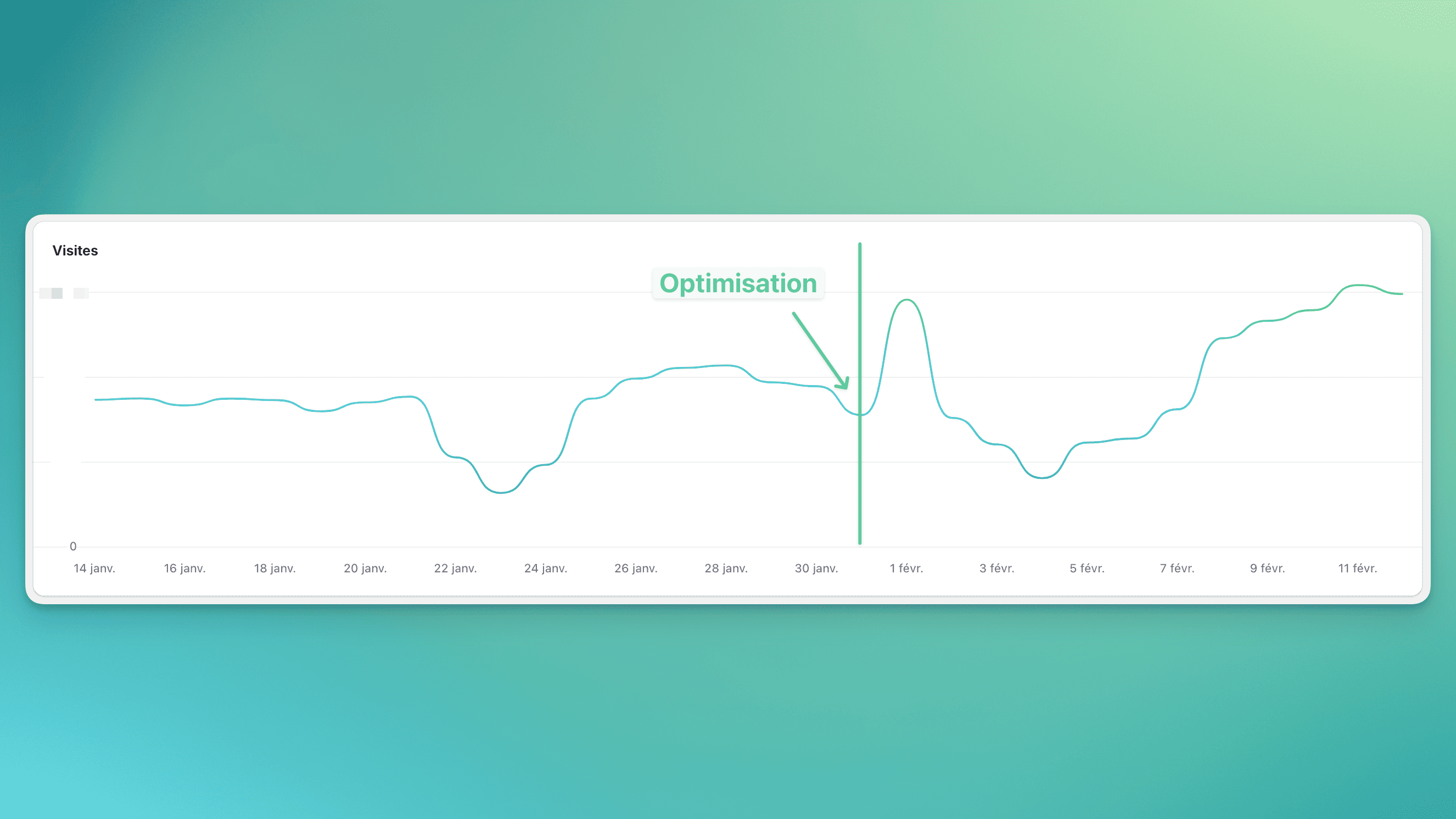
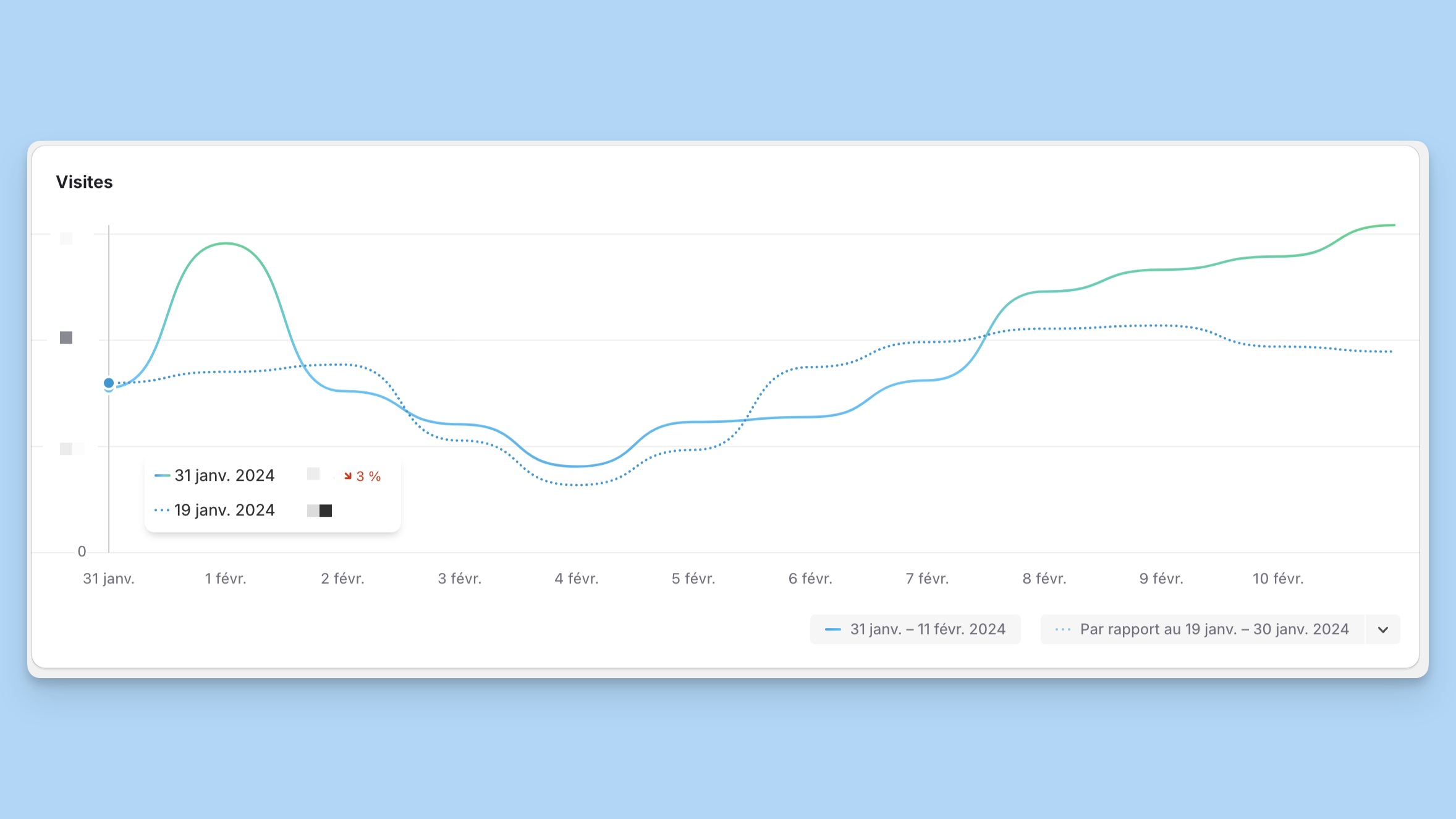
On peut donc se poser la question suivante : y a-t-il un impact SEO en optimisant ces signaux web essentiels. Eh bien, d’après Google, oui, c’est un facteur pour la mise en avant du site. Ne pouvant pas divulguer les classements pour ce site, je peux néanmoins vous montrer les statistiques de visite de la boutique. Nous avons repéré une baisse entre le 2 et le 4 février, une baisse que beaucoup ont vécue. Est-ce un update de Google raté ? Visites de la boutique

On note que toutes les statistiques ont augmenté. Le nombre de visiteurs a augmenté de 31% et 18% de visites en plus.
Bonus, les statistiques d’une boutique sur mesure créer en 2023.

Bien sûr, en 2024 on essaye encore de faire mieux.
Belle journée,
13 février 2024 1:13 pm • Publié par tonyricher